အင်တာနက်မှာ သတင်းအချက်အလက် စီစဉ်တည်ဆောက်ပုံဆိုတာ ဘာလဲ?
သတင်းအချက်အလက် စီစဉ်တင်ဆက်ပုံဆိုတာ သတင်းအချက်အလက်တွေကို
- ဘယ်လို အမည်ပေးမယ်
- ဘယ်လို အမျိုးအစား တူရာအလိုက်စုမယ်
- ဘယ်လို အဆင့်ဆင့် ချိတ်ဆက်မယ်
ဆိုတဲ့ စနစ်တွေကို ပြောတာ ဖြစ်ပါတယ်။
ကျွန်တော် ဥပမာ ပေးရမယ်ဆိုရင် တိုက်အိမ်တွေ တည်ဆောက်သလိုပါပဲ။ တိုက်ခန်းတွေကို ဘယ်လိုဖွဲ့မယ်၊ ဧည့်ခန်းကိုတော့ ဘယ်နေရာမှာ ထားမယ်၊ ဘယ်လိုပုံလေးတွေ ကပ်ထားမယ်၊ ဘယ်နေရာကတော့ဖြင့် ထမင်းစားခန်း၊ ဘယ်နေရာမှာတော့ ရေချိုးခန်း၊ စသည်ဖြင့် အခန်းဖွဲ့စည်းပုံက စလို့ ဘာပုံလေးတွေ ကပ်မယ်၊ ဘယ်အရောင်လေးတွေ သုတ်မယ်ကအစ စနစ်တကျ စီစဉ်တာမျိုးပါ။
Information Architecture (IA) ဆိုတာလဲ အဲဒီလိုပါပဲ။ Website တွေ၊ အဓိကအကျဆုံးလို့ ပြောနိုင်တဲ့ Content တွေ ဖြစ်တဲ့ စာသားတွေ၊ ပုံတွေ၊ စသည်ဖြင့် Multimedia တွေကို စနစ်တကျ စီစဉ်ထားတာ၊ အစုတွေ စုထားတာ၊ အဆင့်ဆင့် ချိတ်ဆက်ထားတာကို Information Architecture လို့ခေါ်ပါတယ်။
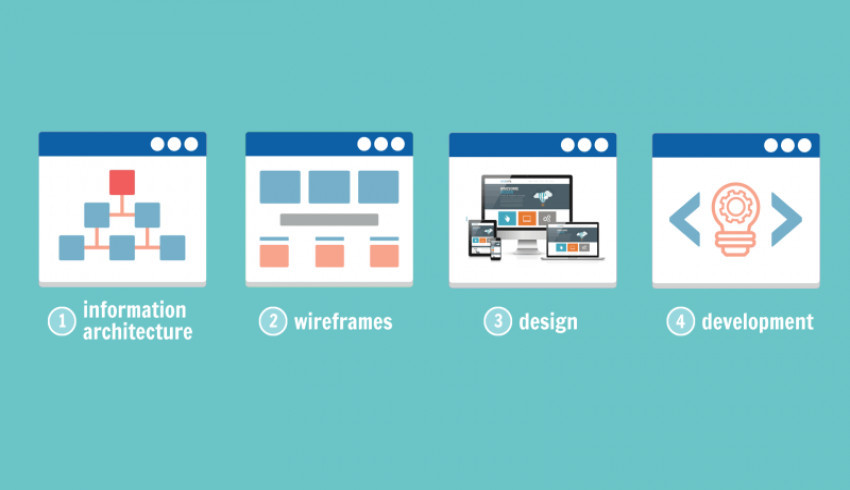
ကျွန်တော်ကတော့ Information Architecture ကို "သတင်းအချက်အလက် ဗိသုကာပညာ" လို့ အမည်ပေးထားပါတယ်။ သတင်းအချက်အလက် တည်ဆောက်ပုံ၊ သတင်းအချက်အလက် စီစဉ် တင်ဆက်ပုံ ဆိုပါတော့။ ကဲ ပြောနေကြာပါတယ်။ ပုံလေးတွေနဲ့ လေ့လာကြည့်ရအောင်

အပေါ်ကဟာကတော့ အရံသင့် IA ပါ။ အသစ်တက်လာရင် နောက်ကို ရောက်ရောက်သွားမယ်၊ ရှေ့မှာ ဆယ်ပုဒ်လောက် ပြထားမယ်။ IA အကြောင်းကို ခေါင်းစားနေစရာ မလိုပါဘူး။ သူ့အတိုင်း ရှိပြီးသားကို တန်းသုံးလိုက်ရုံပါပဲ။

အပေါ်မှာ ပြထားတာကတော့ Magazine Style ပါ။ CMS တွေမှာ အသင့်သုံးလို့ရတာတွေ အများကြီး ရှိပါတယ်။ Blog Style ထက်တော့ ပိုပြီး ရှုပ်ထွေးလာပါတယ်။

အပေါ်ကလိုမျိုး သတင်းအချက်အလက်တွေ အများကြီးပေးရတဲ့အခါ IA ရဲ့ အခန်းကဏ္ဍက အရမ်းကို အရေးပါလာပါပြီ။ Blog တွေ CMS တွေ Ready-made ပေးထားတဲ့ IA ကို သုံးနေရုံနဲ့ မဖြစ်နိုင်တော့ပါဘူး။ တကယ့်ကို IA အကြောင်းကို အတွင်းကျကျ သိထားမှသာ အလုပ်ဖြစ်မှာ တိကျတဲ့ အချက်အလက်တွေ စီစဉ်တင်ဆက် တည်ဆောက်နိုင်မှာ ဖြစ်ပါတယ်။
ကဲ ဒီတော့ IA အကြောင်းကို မပြောခင် IA ကို မသိပဲ တည်ဆောက်ထားတဲ့ Website တွေမှာ ဘယ်လို အခက်အခဲတွေ ဖြစ်လာမလဲဆိုတာ လေ့လာကြည့်ရအောင်
IA ကို မသိပဲ Website တွေ ရေးမယ်ဆိုရင်
- Website က ရှုပ်ထွေးနေမယ်၊ လိုချင်တဲ့ အချက်အလက်ကို ရှာရခက်လာမယ်
- တစ်ခုနဲ့တစ်ခု အဆက်အစပ်မဲ့လာမယ်
- အချက်အလက်တွေ များလာတာနဲ့အမျှ အရှုပ်ထုတ်ကြီးတစ်ခု ဖြစ်လာမယ်

တကယ်တန်း Website တစ်ခုကို ဝင်ကြည့်တဲ့သူကို ဆွဲဆောင်ဖို့ အချိန် ဘယ်လောက် ရပါသလဲ? အချိန် စကန့်ပိုင်းပဲ ရပါတယ်။ ဒီနေရာမှာ ကျွန်တော်တို့ မြန်မာတွေရဲ့ သည်းခံနိုင်စွမ်းကို ချီးကျူးရပါတယ်။
သူများနိုင်ငံတွေမှာ စကန့်ပိုင်းလောက်သာ အချိန်ပေးတဲ့ အချိန်မှာ ကျွန်တော်တို့ မြန်မာတွေက အချိန်တွေ အများကြီးပေး စိတ်ရှည်ရှည်ထားပြီး Website ကို ကြည့်တယ်ဆိုတာ ချီးကျူးစရာပါပဲ။ သိတော်မူတဲ့အတိုင်း ဆာဗာကြီးဒေါင်းနေလို့၊ ဟိုဟာဖြစ်လို့ ဒီဟာ ဖြစ်လို့နဲ့ ဒေါင်းတစ်လှည့်၊ မတက်တစ်လှည့်ဆိုတော့။ အဲဒီလို စကန့်ပိုင်းပဲ ရရတဲ့ကြားထဲ အချက်အလက်ကို စီချင်သလို စီထားမယ်ဆိုရင် လာကြည့်တဲ့သူကို ဘယ်လိုမှ ဆွဲဆောင်နိုင်မှာ မဟုတ်တော့ပါဘူး။
ကုန်ပစ္စည်း ရောင်းတဲ့ Website တွေမှာဆိုရင်လဲ အတူတူပါပဲ။ အသုံးပြုသူတွေ အနေနဲ့ သူတို့လိုချင်တဲ့ ကုန်ပစ္စည်းကို ဘယ်လိုရှာရမှန်း မသိ၊ မတွေ့တာတွေ အများကြီး ဖြစ်လာနိုင်ပါတယ်။ ကဲ ဒီအခြေအနေရောက်ပြီဆိုရင် IA က ဘယ်လောက်အရေးပါတယ်ဆိုတာ လက်ခံလို့ရလောက်ပြီ ထင်ပါတယ်။ ရှေ့ဆက်ပြီး IA ဆိုတဲ့ စနစ်တစ်ခု ဖြစ်လာဖို့ ဘယ်အချက်တွေ အပေါ်မှာ မူတည်ပြီး တည်ဆောက်ရမယ်၊ စဉ်းစားရမယ်ဆိုတာ လေ့လာကြည့်ရအောင်
IA ရဲ့ အခြေခံများ
- Goal (Website ရဲ့ ရည်ရွယ်ချက်ကို ဖြည့်ဆည်းပေးနိုင်ရမယ်)
- Usability (အသုံးပြုလို့ လွယ်ရမယ်)
- Readability (ဖတ်လို့လွယ်ရမယ်)
- Consistency (ညီညွတ်မျှတမှုရှိရမယ်)
- Hierarchy (အဆင့်ဆင့် ညီညွတ်မျှတစွာ ချိတ်ဆက်ထားရမယ်)
- Attractive (ဆွဲဆောင်မှုရှိရမယ်)
Goal
Goal ဆိုတာ ပန်းတိုင်ပါ။ Website ဆိုတာ အချက်အလက်တွေကို ပေးထားတာ ဖြစ်ပါတယ်။ ဘာအချက်အလက်တွေ ပေးချင်တယ်၊ အဲဒီ ပေးချင်တဲ့ အချက်အလက်က ပေးချင်တဲ့ Target Audience ကို တည့်တည့်ထိမယ်၊ ပေးချင်တဲ့ Target Audience ဆီ ရောက်တယ်ဆိုရင် ရည်ရွယ်ချက် ပြည့်တယ်လို့ ဆိုနိုင်ပါတယ်။ ဒါကြောင့် IA အနေနဲ့ အရင်ဆုံး အခြေခံရမယ့် အချက်ကတော့ Goal ပါ။
Usability
နောက်တစ်ခုက အသုံးပြုလို့ လွယ်ရပါမယ်။ အချက်အလက်တွေကို အလွယ်တကူ ဖတ်ရှုနိုင်ဖို့ လိုပါတယ်။ သုံးလို့ မလွယ်ရင် စာလဲ ဖတ်ကြမယ် မထင်ပါဘူး။
Readability
နောက်တစ်ခုက Readability ပါ။ ဖတ်လို့လွယ်ရမယ်။ ဒါက ပြောတော့သာ လွယ်တာပါ။ တကယ်တန်း အချက်အလက်တွေ ပေါင်းလန်နေတဲ့ Site တွေအတွက် ဖတ်လို့လွယ်ရမယ်ဆိုတာ ပြောသလောက် မလွယ်ပါဘူး။ အမျိုးအစားတူရာတွေ စုထားရမယ်။ ဖောင့် အကြီးအသေးက အစ၊ စာညွှန်းလေးတွေ စီတာအဆုံး၊ ဖတ်လို့လွယ်အောင် ပံ့ပိုးပေးရပါတယ်။ တကယ်တမ်း Ajax လို နည်းပညာတွေကိုယ်တိုင်က ဖတ်လို့ လွယ်ဖို့အတွက်၊ အသုံးပြုသူတွေ အဆင်ပြေစေဖို့အတွက် ဖြစ်လာတာတွေပါ။
Consistency
နောက် Consistency (ညီညွတ်မျှတမှုရှိရမယ်)။ ဒါလည်း ပြောတာလွယ်သလောက်၊ အလုပ်ခက်တဲ့ အထဲမှာပါပါတယ်။ ကျွန်တော် ဥပမာ ပေးရမယ်ဆိုရင် Content တစ်ခုမှာ ပုံနဲ့စာ ပါနေတယ်ဆိုပါစို့၊ စာကတော့ ဒီလိုမျိုး အဲဒါနဲ့ကိုက်တဲ့ ပုံလေးထည့်မယ်ဆိုရင်တောင် စဉ်းစားရမှာတွေ အများကြီး ရှိလာပါတယ်။ ရေးထားတာ ခွေးအကြောင်း၊ ပြထားတဲ့ပုံက ကြောင်ဆိုရင် ဘယ်လိုမှ ညီညွတ်မျှတမှု၊ လိုက်ဖက်မှု ရှိမှာ မဟုတ်တော့ပါဘူ။
Hierarchy
နောက်တစ်ခုက အချက်အလက်တွေဆိုတာ Web Page တစ်ခုတည်းမှာ တစ်ခါတည်း တစ်ပြိုင်တည်း စုပြုံပြလို့ ရတာမျိုး မဟုတ်ပါဘူး။ ဒါကြောင့် အဆင့်ဆင့် ချိတ်ဆက်ပြီး "ဒါလေးတော့ အမြည်းသိချင်လား၊ ဝယ်ဖတ်ကြည့်" ဆိုပြီး အဆင့်ဆင့် ချိတ်ဆက် ပြတတ်ဖို့ လိုပါတယ်။ ဒါလည်း ပြောတာလွယ်သလောက် အလုပ်ခက်ပါတယ်။
ဒီနေရာမှာ Home, About Us, blar blar စသည်ဖြင့် စွဲနေတဲ့ အစွဲတွေအရလဲ Page တွေကို Hierarchy ဆိုတာကို ဘယ်လိုမှ တည်မရတာ သိကြပါလိမ့်မယ်။ ဘယ်ဟာပြီး ဘာလာဆိုတာ တစ်ကယ် စီစဉ်ကြည့်တဲ့အခါမှာ သတင်းအချက်အလက် များလာတာနဲ့အမျှ ခက်လာတယ်ဆိုတာ အားလုံး အသိပဲ ဖြစ်မှာပါ။
Attractive
နောက်ဆုံး တစ်ခုကတော့ ဆွဲဆောင်မှု ရှိရပါမယ်။ (လွယ်ပါတယ်ဗျာ ဝတ်မှုံရွေရည်နဲ့သာ ကြော်ငြာလိုက်ပေါ့။) အလကားပြောတာပါ၊ ကျွန်တော်တို့ ဆွဲဆောင်တဲ့အခါ Website တွေမှာ သတင်းအချက်အလက်တွေနဲ့ ဆွဲဆောင်ရပါတယ်။ စာတိုလေးဖတ်လိုက်တာနဲ့ အထဲက စာတွေ ဖတ်ချင်အောင် ဆွဲဆောင်သွားဖို့ လိုပါတယ်။
ဒီနေရာမှာ ကျွန်တော်ဖတ်ဖူးတဲ့ ဆရာမင်းလူရဲ့ ဆောင်းပါးတစ်ပုဒ်ထဲက အကြောင်းကို ဖောက်သည်ချ ချင်ပါတယ်။ ဆရာမင်းလူရဲ့ အစ်ကို မောင်ဝဏ္ဏထင်ပါတယ်။ သူကြော်ငြာတဲ့ပုံစံပါ။ "မဖတ်နဲ့" ဆိုပြီး စာလုံး အကြီးကြီးနဲ့ ရုပ်ရှင်ကြော်ငြာ ရှေ့မှာ ကပ်ထားပါတယ်။ အဲဒါကို တစ်နေရာက ထိုင်ကြည့်နေတာ လူတိုင်း ဖတ်ကြည့်သွားကြတာ တွေ့ရတယ်တဲ့။
မဖတ်နဲ့ဆိုတာကို ဖတ်ချင်တတ်ကြတဲ့ လူ့သဘောဆိုပါတော့။ အဲဒါလဲ ဆွဲဆောင်တဲ့ နည်းတစ်ခုပါပဲ။ ကျွန်တော် အဲဒီလို ဥပမာပေးရတာ ဆွဲဆောင်တယ်ဆိုတာ မလွယ်ဘူး၊ လူတွေရဲ့ အာရုံတွေကို ဖမ်းစားနိုင်ဖို့ မလွယ်ဘူးဆိုတာ သိစေချင်လို့ပါ။
IA ကို ဘယ်လိုလေ့လာမလဲ?
ကဲ ဒီတော့ ကျွန်တော် ပြောသမျှထဲမှာ မလွယ်ဘူး ခက်တယ်ဆိုတာ ထည့်ထည့်ပြောသွားပါတယ်။ ဒီတော့ ဟာဗျာ အကုန်ခက်နေတာပဲ IA ကို မလေ့လာချင်တော့ဘူး ဆိုပြီး စိတ်မပျက်သွားပါနဲ့။ IA ကို ကကြီး၊ ခခွေးအဆင့်ကနေ ဆရာကြီး အဆင့်အထိ ခွဲခြားပြီး ချဉ်းကပ်နိုင်ပါတယ်။
Blog အဆင့်မှာဆိုရင် Blog အလျောက် တစ်ပုဒ်ခြင်းစီ အနေနဲ့ IA ကို သုံးနိုင်သလို အချက်အလက်တွေ များလာတာနဲ့အမျှ IA ကို အတွေ့အကြုံတွေ အပေါ်မှာ ပေါင်းစပ်ပြီး တည်ဆောက်သွားနိုင်ပါတယ်။ လေ့လာ သွားနိုင်ပါတယ်။
ကျွန်တော် စိုးရိမ်တာတစ်ခုက မလေ့လာမိမှာကိုပါ။ လေ့လာနေပြီဆိုတာနဲ့ IA အကြောင်းကို သိနိုင်ပါတယ်။ HTML & CSS သင်တာလောက်တောင် မခက်ဘူးလို့ ဆိုချင်ပါတယ်။ ဒါပေမယ့် IA မှာ ဆရာကြီးဆိုတဲ့ အဆင့်ကတော့ အတွေ့အကြုံတွေ အများကြီးလိုမယ်ဆိုတာ သတိပြုဖို့ လိုပါတယ်။
IA တည်ဆောက်ပုံများ
Single Page

Single Page ဆိုတာ Page တစ်ခုတည်းမှာ အားလုံးစုစည်းပြီး ပြထားတဲ့ ပုံစံတွေပါ။ အခုနောက်ပိုင်း Website တွေမှာ ခေတ်စားပါတယ်။ Page တစ်ခုတည်းမှာ Website တစ်ခုလုံးကို Scroll တွေနဲ့ ပြသွားတဲ့ ပုံစံဖြစ်ပါတယ်။
Flat Structure

ဒါလဲ ရိုးရှင်းတဲ့ ပုံစံလို့ ဆိုနိုင်ပါတယ်။ Home Page တစ်ခုရှိမယ်၊ ဟိုဖက်သွားရင် တစ်မျက်နှာ၊ ဒီဖက်သွားရင် တစ်မျက်နှာ စာအုပ်ဖတ်သလိုပေါ့။
Index Page

ဒါလဲ အပေါ်က Flat Structure နဲ့ သိပ်တော့ မကွာပါဘူး။ Home Page ကို အမှီပြုထားပြီး အချင်းချင်း ချိတ်ဆက်ထားတဲ့ ပုံစံပါ။
Strict Hierarchy Pattern

သူကတော့ နည်းနည်း ရှုပ်လာပြီလို့ ဆိုနိုင်ပါတယ်။ Home Page နဲ့ ချိတ်ဆက်ထားတဲ့ အပြင် Sub Page တစ်ခုချင်းစီမှာလဲ Child Page လေးတွေ အများကြီး ရှိလာပါပြီ။
Co-existing Hierarchy Pattern

ဒီအဆင့်ကတော့ ရှုပ်သွားပြီဆိုတာ လူတိုင်း သတိထားမိပါလိမ့်မယ်။ တကယ်တော့ အပေါ်ဖက် အဆင့်မှာကတည်းက Ready-made IA တွေကို အားထားလွန်းနေတာ လျော့ချသင့်ပါတယ်။ ဒီလိုပုံစံဆိုရင်တော့ Ready-made IA တွေနဲ့ ဘယ်လိုမှ အလုပ်မဖြစ်တော့ဘူးပေါ့။ ဒါပေမယ့် မဖြစ်ဖြစ်အောင် သုံးမယ်ဆိုရင် မရဘူးလားလို့ မေးချင်၊ မေးနိုင်ပါတယ်။ သေချာတာတစ်ခုကတော့ IA ကို မသိရင် သုံးလို့ကို ရမှာ မဟုတ်တော့ပါဘူး။
နိဂုံး
IA ဆိုတာ အတွေ့အကြုံ၊ အသိပညာတွေအပေါ် အများကြီး မူတည်နေပါတယ်။ အဲဒီအတွက် စာဖတ်များခြင်း၊ Communication Skill (ပေါင်းသင်းဆက်ဆံရေး ကောင်းခြင်း၊ နည်းပညာကို နားလည်စွာ ကိုင်တွယ် ထိန်းကြောင်းနိုင်ခြင်း၊ အတွေ့အကြုံများခြင်းဆိုတဲ့ အချက်အလက်တွေ အပေါ်မှာ အများကြီး မူတည်နေပါတယ်။ IA နဲ့ ပတ်သက်ပြီး ကျွန်တော် ပြောထားတဲ့ Talk ကတော့ အောက်ကဗီဒီယိုမှာ ကြည့်လို့ရပါတယ်။
မှတ်ချက် - IA နှင့် ပတ်သက်သော ပုံများကို SixRevision မှ ရယူထားခြင်း ဖြစ်ပါသည်။